纯css完成带尖角的DIV效果
?????? 上面这张图片眼熟吗?类似效果是目前很多网站,聊天工具里非常常见的。那么红圈位置的那个尖角是怎么来的呢?你可以通过填充图片再配合div位置的方式来完成,这是很常见也最容易想到的做法。但是,今天我们玩一把技术流,只通过纯css的方式来实现这个效果。
首先我们先分析一下这个效果,在排除掉小三角后它其实就是div圆角、div阴影、div白色背景三个最常见的效果;那么关键问题就是如何实现三角效果,在不考虑图片的前提下,我们将通过div的边框来实现这个三角形效果,那么来吧:
一、div边框实现三角效果的基本原理:
由于div边框是在div外部的,因此当我们如下设置时:
样式:
#start {float:left;margin:15px;width: 50px;height: 50px;border-top: 30px solid blue;border-right: 30px solid blueviolet;border-bottom: 30px solid green;border-left: 30px solid red;}
#trbl {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;border-right: 30px solid blueviolet;border-bottom: 30px solid green;border-left: 30px solid red;}
#trb {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;border-right: 30px solid blueviolet;border-bottom: 30px solid green;}
#tr {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;border-right: 30px solid blueviolet;}
#tr10 {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;border-right: 10px solid blueviolet;}
#t {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;}
#br0 {float:left;margin:15px;width: 0px;height: 0px;border-bottom: 30px solid transparent;border-right: 30px solid blueviolet;}
#trbl0 {float:left;margin:15px;width: 0px;height: 0px;border-top: 30px solid blue;border-right: 30px solid transparent;border-bottom: 30px solid green;border-left: 30px solid transparent;}
内容:
<div id=”start”>start</div>
<div id=”trbl”>trbl</div>
<div id=”trb”>trb</div>
<div id=”tr”>tr</div>
<div id=”tr10″>tr10</div>
<div id=”t”>t</div>
<div id=”br0″>br0</div>
<div id=”trbl0″>trbl0</div>
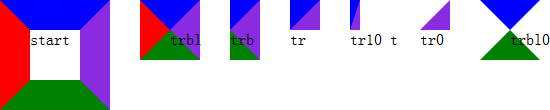
将得到如下图结果:
?????? 从上图不难看出div边框的一些特点(上图中的字母是写在div内的文字,其左上角是div的中心位置所在):
1.为了便于理解我们先给div一个宽高,形成图start,我们发现四个边框是按照拼角的方式结合的,然后变动边框样式得到后续变化;
2.四个边框均在:得到图trbl,其占位宽高均为60px;
3.去掉左边框:得到图trb,其占位宽度为30px(即右边框宽度),占位高度为60px(上下边框宽度之和);
4.再去掉下边框:得到图tr,其占位宽高均为30px;
5.再将右边框变窄:得到图tr10,通过对比tr10、tr、t三图可以明显看到右边框变化对最终得到图形的影响;
6.只保留上边框时:得到图t,其占位高度为30px,但是占位宽度为0px因此不可见;
7.上、右两边框,右边框透明(transparent):得到图tr0,我们终于得到了三角形!!;
8.在此基础上我们扩展思路可以得到很多图形,如四边框时将左右边框透明得到的trbl0;
至此通过div边框实现三角形甚至更多图形都不在话下了。那么案例中的线框三角形如何实现呢?继续往下看
二、实现三角线框:
得到实心三角形后,进一步获得线框三角形的思路就很明朗了,通过同样的方法制作红色三角形lt和白色三角形lt2各一个,但是lt2边框宽度减少1px,同时lt2的位置相对于lt的位置向右、向下各错位1px重叠这样就得到了相框三角形,代码如下(具体原理后续提供):
样式:
#lt{ position: absolute; top: 250px; width:0px; height:0px; border-left:30px #FFFFFF solid; border-top:30px solid #FF0000; }
#lt2{ position: absolute; top: 251px;left: 10px; width:0px; height:0px; border-left:29px transparent solid; border-top:29px solid #FFFFFF;}
内容:
<div id=”lt”></div>
<div id=”lt2″></div>
得到结果如图:![]()
由此我们彻底实现了线框三角形,至于说这么麻烦为什么不直接用图片实现呢?有价值吗?
价值就是它是纯css实现的!!
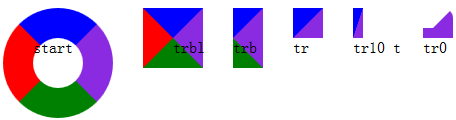
完成这个效果以后你是否意犹未尽呢?是否想过边框还有一个圆角效果呢?他们结合起来会怎么样呢?下图的效果是不是也很有趣呢?精彩待续……